Transform your development workflow with a code-based testing, monitoring, and observability process that's programmable, extensible, and dependable.
Detect. Communicate. Resolve.
And get back to shipping.
Checkly unifies testing, monitoring, & observability with an AI-native workflow.
Application reliability for modern engineering.
npm create checkly@latestWorld-class engineering and SRE teams depend on Checkly to deliver reliable digital experiences


From pull request to post-mortem.
And everything in between.
Checkly is everything you need to give your engineering team full control over application reliability. Proactively detect, communicate, and resolve issues before they impact your customers.
Detect
Communicate
Resolve

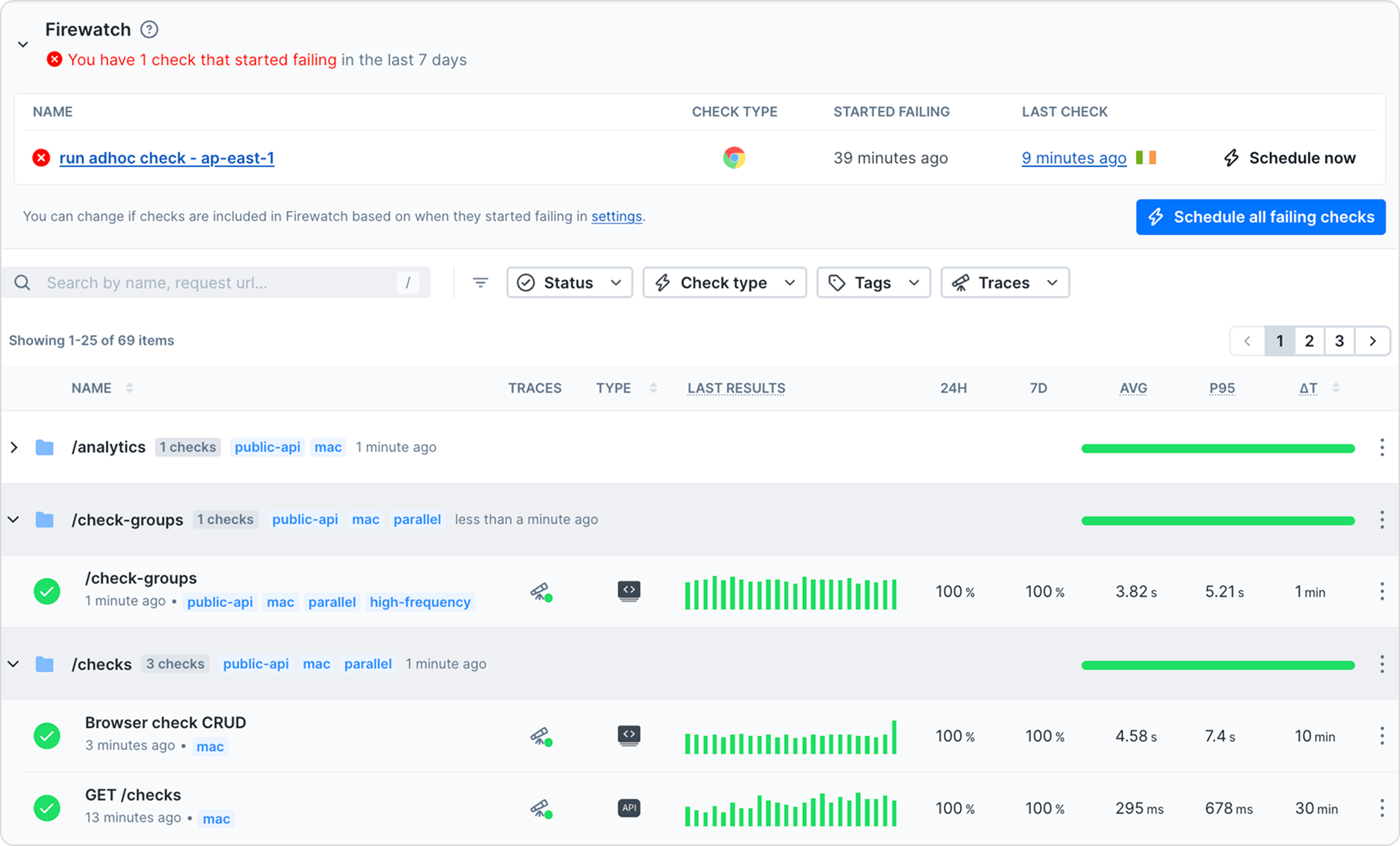
Your First Line of Defense
Monitor URLs, TCP ports, DNS, database backups, and more 24/7 from multiple global locations. Know exactly when a service is down, or a critical web page is unreachable - before your customers do.
Learn moreDetect
Your First Line of Defense

Monitor URLs, TCP ports, DNS, database backups, and more 24/7 from multiple global locations. Know exactly when a service is down, or a critical web page is unreachable - before your customers do.
Learn moreMonitor Real User Flows

Use Playwright to simulate real user interactions across your web application and APIs to proactively identify functional errors or performance issues, like a broken user flow, before they impact customers.
Learn moreCommunicate
Smart Alerting

Get notified instantly via Slack, PagerDuty, email, and more. Intelligent alert routing ensures the right team members are informed.
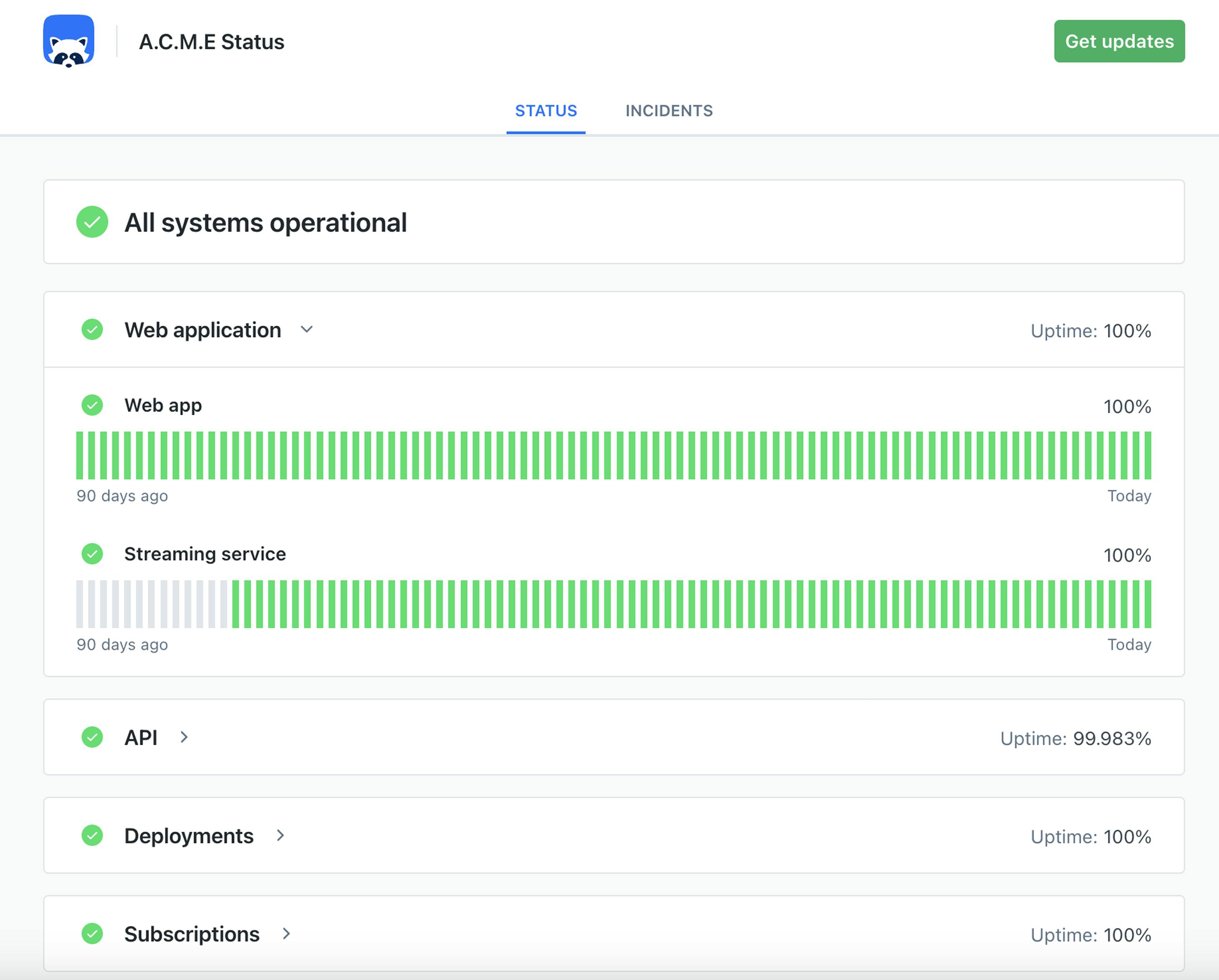
Learn moreCommunicate with your customers in real-time

Keep your customers informed with beautiful, branded status pages. Automated updates based on your monitoring results.
Learn moreResolve
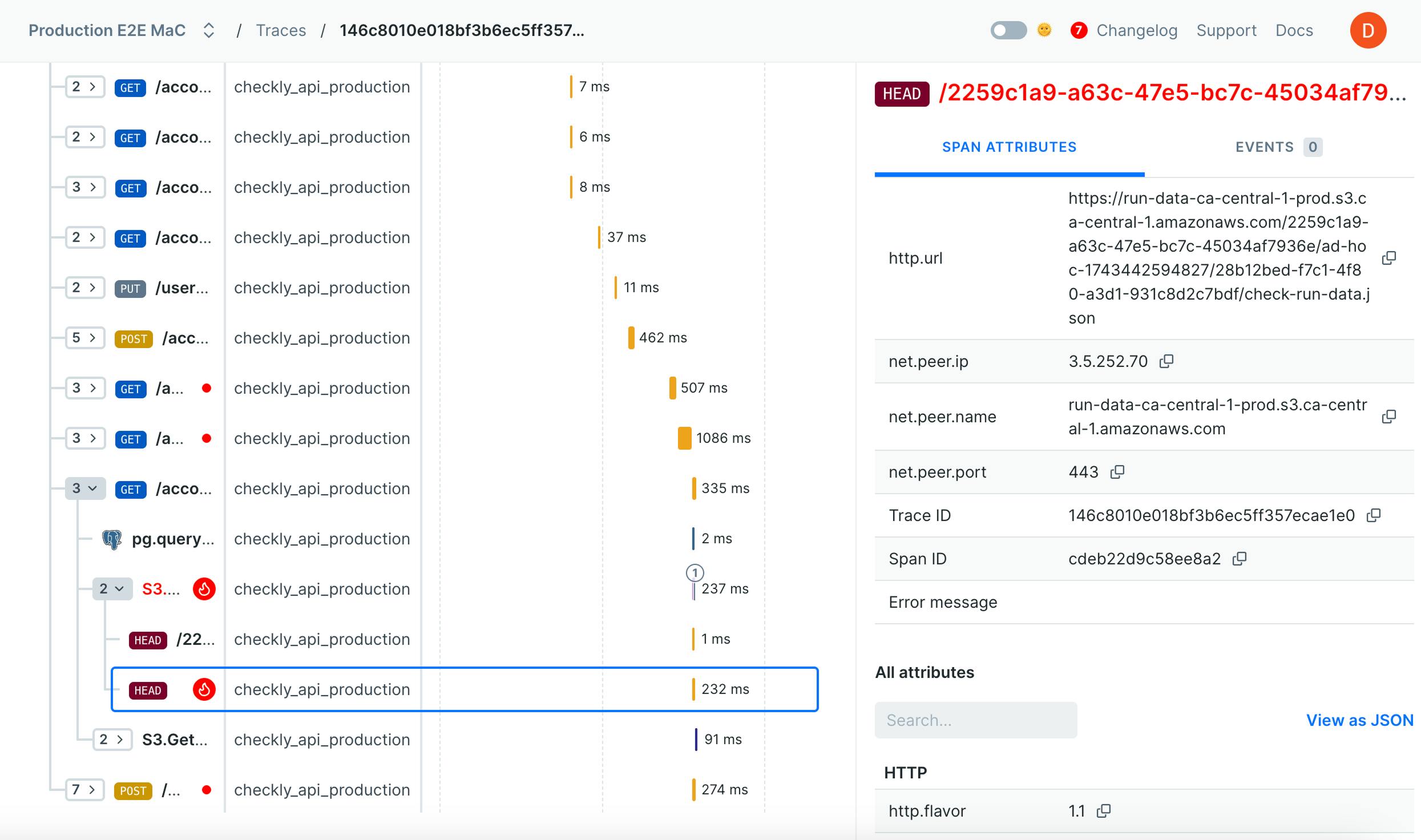
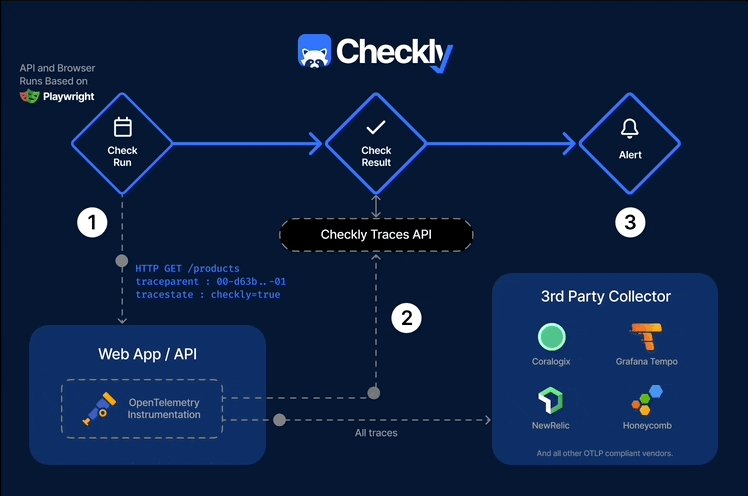
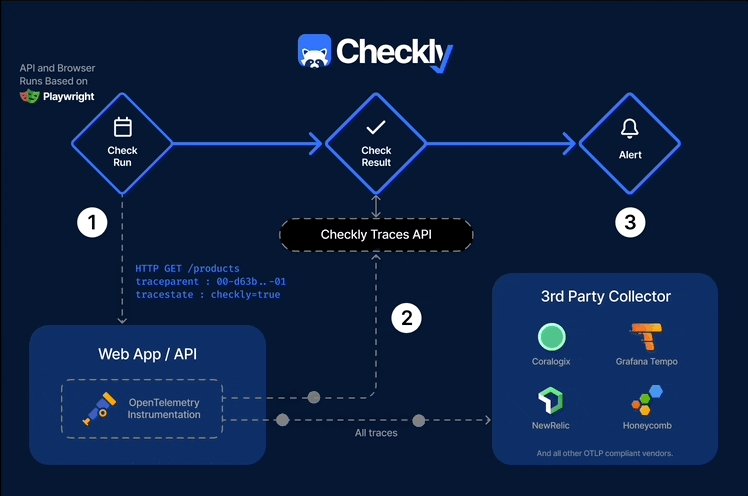
Follow failures through your entire stack

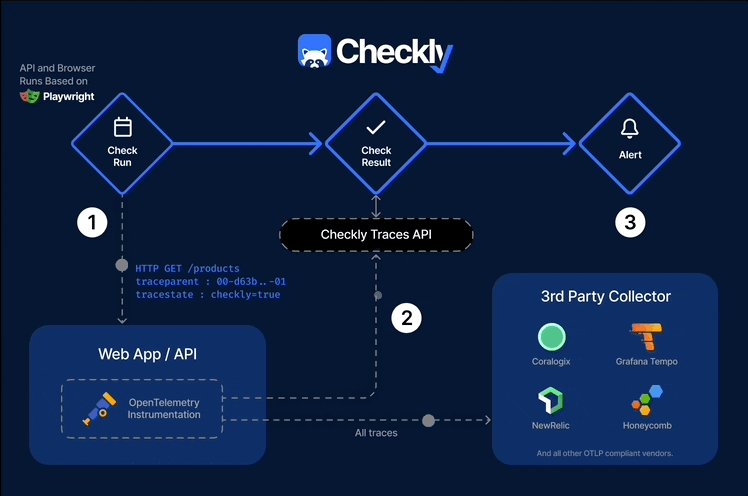
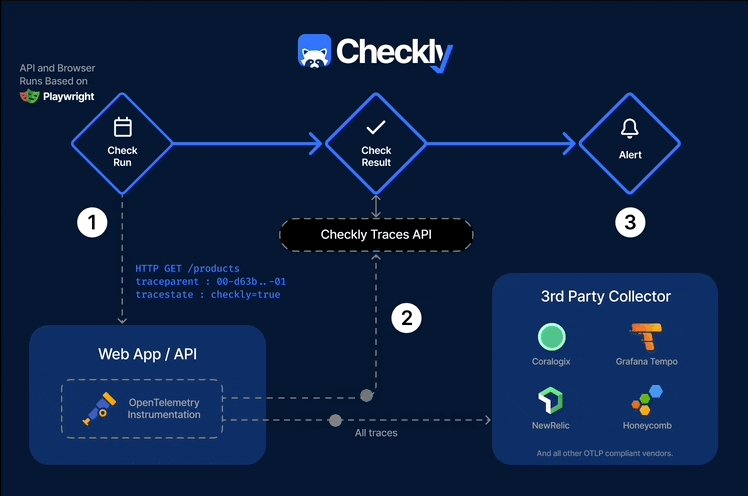
Follow requests through your entire stack with Checkly and OpenTelemetry. Identify bottlenecks and understand the full context of errors with detailed trace data.
Learn moreGet fast, actionable insights & get it fixed faster

Quickly identify and fix errors with detailed summaries and analysis of your check runs from Rocky AI.
End-to-end application reliability, right inside your workflow
With monitoring as code, you can automate your entire monitoring process. Use Playwright, OpenAPI specs, our CLI, or other SDKs to build powerful uptime and end-to-end synthetic monitors that you can test and deploy in your CI/CD workflow.

When Checkly discovers an error or performance bottleneck in production, teams are immediately alerted in the correct channels with the information they need to fix it. Send text message, update Slack channels, create tickets - all configured right in your IDE.

Know exactly what went wrong across distributed systems using Checkly Traces and Rocky AI to bubble up key information required for engineering to diagnose the problem and make a fix.

Transform the way you create & manage reliability
Checkly's Monitoring as Code approach is perfectly designed for AI-powered development. Checkly enables AI coding assistants to programmatically generate, modify, and scale your entire monitoring infrastructure using JavaScript/TypeScript and familiar frameworks like Playwright and OpenTelemetry.
Your entire monitoring stack, delivered as code.
Checkly enables scalable, automated, and programmable creation and configuration of tests, monitors, alerts, and more.
Monitor APIs
HTTP requests + assertions. Configure URL, method, headers, authentication, request body, and validations for status code, JSON properties, etc. You can also script multi-step flows and run them from multiple regions on a schedule or on demand.
new ApiCheck('ListBooks', {
name: 'List Books',
frequency: 5,
request: {
url: 'https://api.example.com/books',
method: 'GET',
assertions: [
{ source: 'STATUS_CODE', comparison: 'EQUALS', target: '200' }
]
}
})Run setup code before and after checks
Run Node.js code before and after an API check. Useful for fetching tokens, seeding data, or cleaning up resources. Each retry attempt re-runs these scripts.
new ApiCheck('SetupTeardown', {
setupScript: `
const token = await fetchToken()
request.headers.Authorization = \`Bearer \${token}\`
`,
teardownScript: `
await cleanupData()
`
})Customize each monitor
Enable SSL checks, follow redirects, or set concurrency limits. Adjust response time thresholds for degraded vs. down states. Configure advanced request parameters for each check.
new ApiCheck('CustomSettings', {
doubleCheck: true,
sslCheck: true,
degradedResponseTime: 3000,
maxResponseTime: 6000
})Reduce False Positives
Configure how many times to retry a failing check and the intervals (fixed, linear, or exponential). Control if retries stay in the same region or move to different ones. Helps reduce false positives.
new ApiCheck('RetryCheck', {
retryStrategy: {
type: 'EXPONENTIAL',
maxRetries: 3,
baseBackoffSeconds: 5
}
})Notify the right teams
Set up how you want to be alerted on failures, degraded performance, or recovery. Connect channels like Slack, Email, SMS, Webhooks, PagerDuty, etc. Fine-tune which alerts go where.
const slackChannel = new AlertChannel('Slack', {
slack: { url: 'https://hooks.slack.com/...' }
})
new ApiCheck('AlertDemo', {
alertChannels: [slackChannel],
alertSettings: {
escalationType: 'RUN_BASED',
runBasedEscalation: { failedRunThreshold: 2 }
}
})Mute alerts or entire groups
Mute checks or entire groups to temporarily suppress alerts (for known downtime). Programmatically manage maintenance windows via code without using the UI.
new ApiCheck('MutedCheck', {
name: 'Maintenance',
muted: true
})Monitor Apps & Frontends
Automated end-to-end flows using Playwright. Simulate user actions like logins, form submissions, checkout flows, etc., all in real browsers. Great for testing user journeys in production.
new BrowserCheck('LoginFlow', {
frequency: 10,
code: `
import { test, expect } from '@playwright/test'
test('login flow', async ({ page }) => {
await page.goto('https://example.com/login')
await page.fill('#user', 'admin')
await page.fill('#pass', 'secret')
await page.click('#submit')
await expect(page.locator('text=Welcome')).toBeVisible()
})
`
})Configure schedules and locations of monitors
Configure checks to run on a fixed frequency or on demand. Choose from multiple data center locations globally (or private locations). Optionally run checks in parallel or round-robin.
new ApiCheck('GlobalCheck', {
frequency: 5,
locations: ['us-east-1', 'eu-west-1'],
runLocation: 'PARALLEL'
})TCP Checks
Monitor the availability of a TCP-based service (like SSH, SMTP, or custom ports). Specify host, port, and frequency. Get alerted if the TCP connection fails.
import { Check, CheckType } from '@checkly/cli/constructs'
new Check('TcpCheck', {
name: 'SSH Availability',
type: CheckType.TCP,
host: 'myserver.example.com',
port: 22,
frequency: 5,
activated: true
})Developers, SREs, and Quality Engineers now have a single workflow to collaborate around application reliability.
Integrate Checkly into your CI/CD from pre-prod and production to ensure the reliability and availability of your apps and services.
Modern, purpose-built monitoring with no hidden fees. Your Checkly subscription includes all features, users, implementation, support and maintenance costs.
Automated Monitoring
Automatically set up and maintain monitoring. Minimize manual work, save time, and eliminate errors.
Shift-Left Monitoring Flow
A shift-left monitoring tool that supports your modern DevOps culture and allows you to code your monitors at scale.
Cut Through the Noise
Get alerts only when real issues happen. No false positives.
Monitor Internal & Public Applications
With our Checkly Agent, you can test your private APIs and applications using Checkly, too.
Distributed Public Locations
Schedule checks 24/7 in 20+ remote locations worldwide, supported by Playwright, today’s best E2E testing tool.
Powered by Playwright
Use Playwright for API and browser checks and take advantage of Playwright testing artifacts like traces and video clips.
Monitoring as Code via the Checkly CLI
Your app’s code lives in source control. Your monitoring should, too.
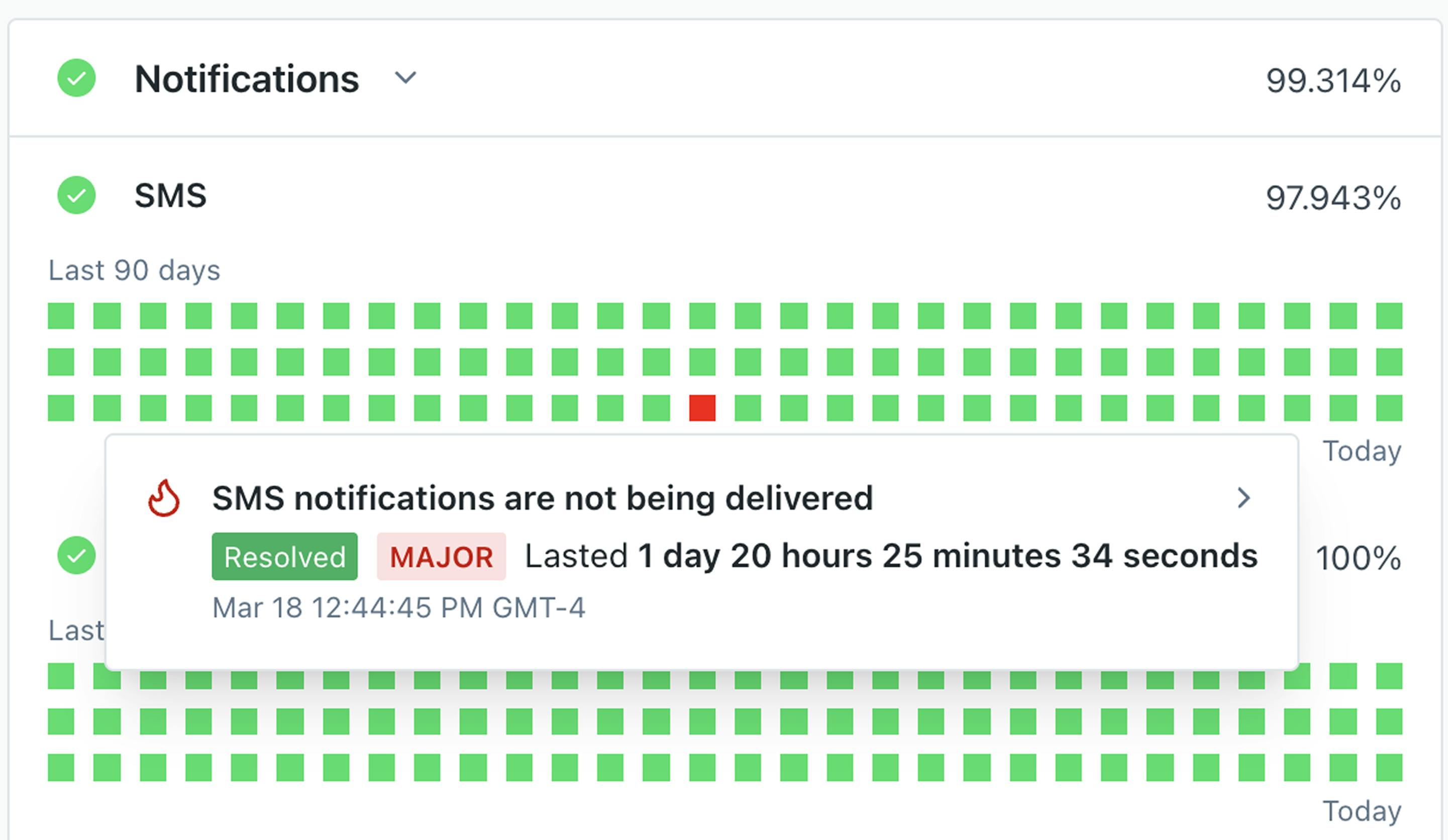
Detailed Dashboards & Status Pages
Get essential monitoring and incident management information. Automatically communicate downtime through built-in, branded status pages.
Powerful TCP Monitoring
Keep databases, message queues, and internal networks running smoothly.
Checkly integrates with the open source & developer tools you use on a daily basis. From CI, to alerting, to reporting.
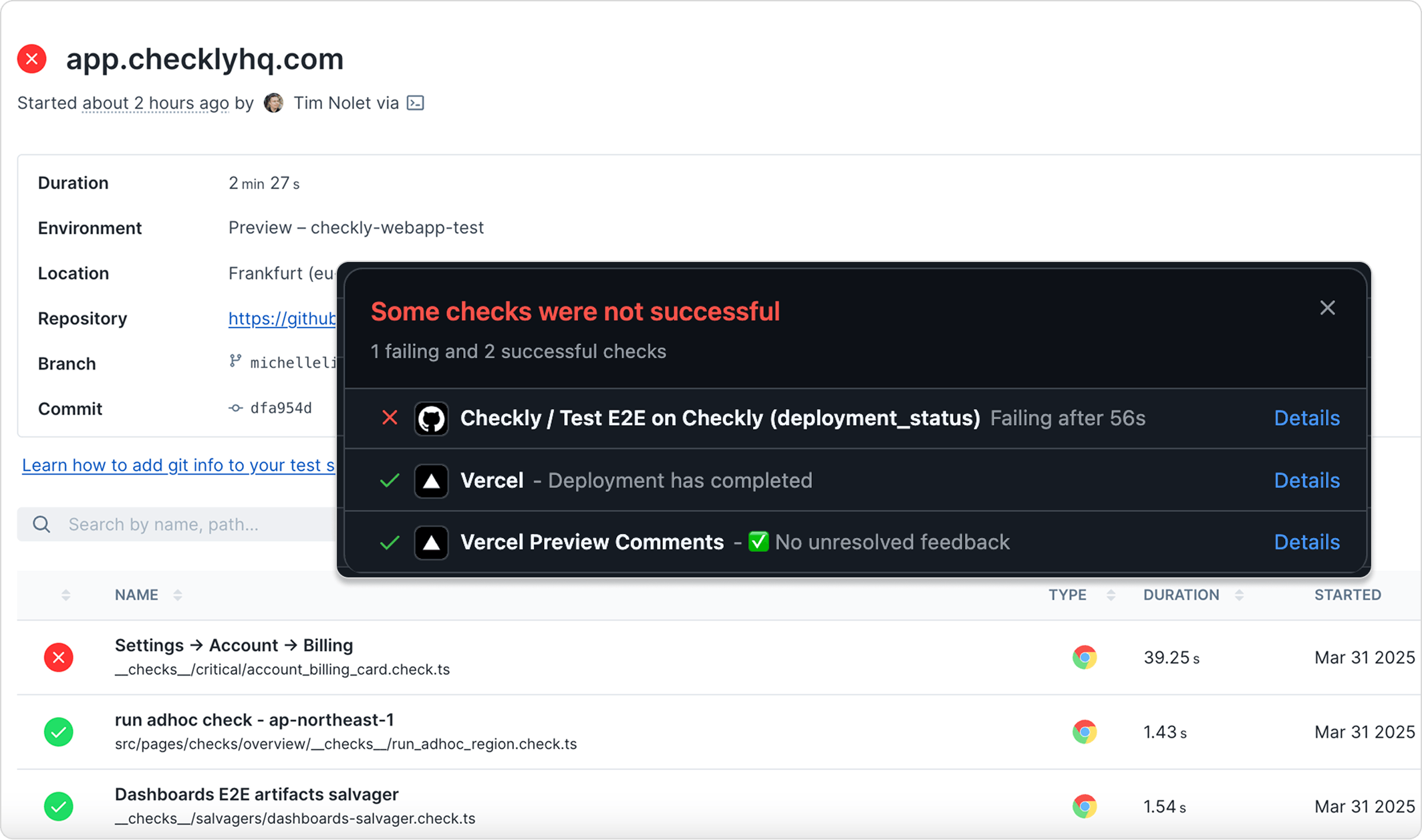
GitHub
Run your checks right after a deploy in GitHub actions and get a detailed report directly in your GitHub pull request.
GitHub Integration
Vercel
Create and run checks automatically against production and preview environments for all your Vercel projects.
Vercel Integration
Coralogix
Integrate your Checkly data with Coralogix and monitor your incidents from your Coralogix dashboard.
Coralogix Integration

Prometheus
Export your monitoring data to Prometheus and integrate it into your Grafana dashboards.
Prometheus Integration
Slack
Get detailed alerts and logs in Slack when a check fails, degrades or recovers.
Slack Integration
Rootly
Coordinate, learn from, and resolve incidents faster, directly in Slack and Teams using Rootly
Rootly Integration
Pagerduty
Open and close incidents automatically in Pagerduty for as many teams as you need.
Pagerduty Integration
OpsGenie
Open and close incidents automatically in OpsGenie for as many teams as you need.
OpsGenie Integration

GitLab CI
Create and run checks automatically against production and preview environments in your Gitlab CI/CD pipeline.
GitLab Integration

Jenkins
Create and run checks automatically against production and preview environments in your Jenkins CI/CD pipeline.
Jenkins Integration
Incident.io
Kick off and resolve incidents in Incident.io.
Incident.io Integration

Microsoft Teams
Get detailed alerts and logs in Slack when a check fails, degrades or recovers.
Teams Integration
Telegram
Get alerts in your Telegram chats when a check fails, degrades or recovers.
Telegram Integration
Confidence in what your ship, unified in a single platform
Get started with the entire Checkly platform today for free.