Start monitoring your API endpoints and your vital site transactions.
The modern alternative to Runscope
Checkly is a monitoring platform built for engineers to easily automate and scale downtime detection and observability.
new BrowserCheck('homepage-browser-check-1', {
name: 'Browser Check #1',
frequency: 10,
regions: ['us-east-1', 'eu-west-1'],
code: {
entrypoint: './home.spec.js'
}
})
new ApiCheck('product-api-check-1', {
name: 'Product API - fetch products',
degradedResponseTime: 10000,
maxResponseTime: 20000,
requests: {
url: "https://api.acme.com/v1/products",
method: "GET",
assertions: [AssertionBuilder.statusCode().equals(200)]
}
})
Trusted By Engineering Teams At


Why do engineers choose Checkly over Runscope?
Monitoring as Code
Create, configure, and deploy your monitors using code stored in a repository for easier tracking, improved collaboration, and increased scalability.
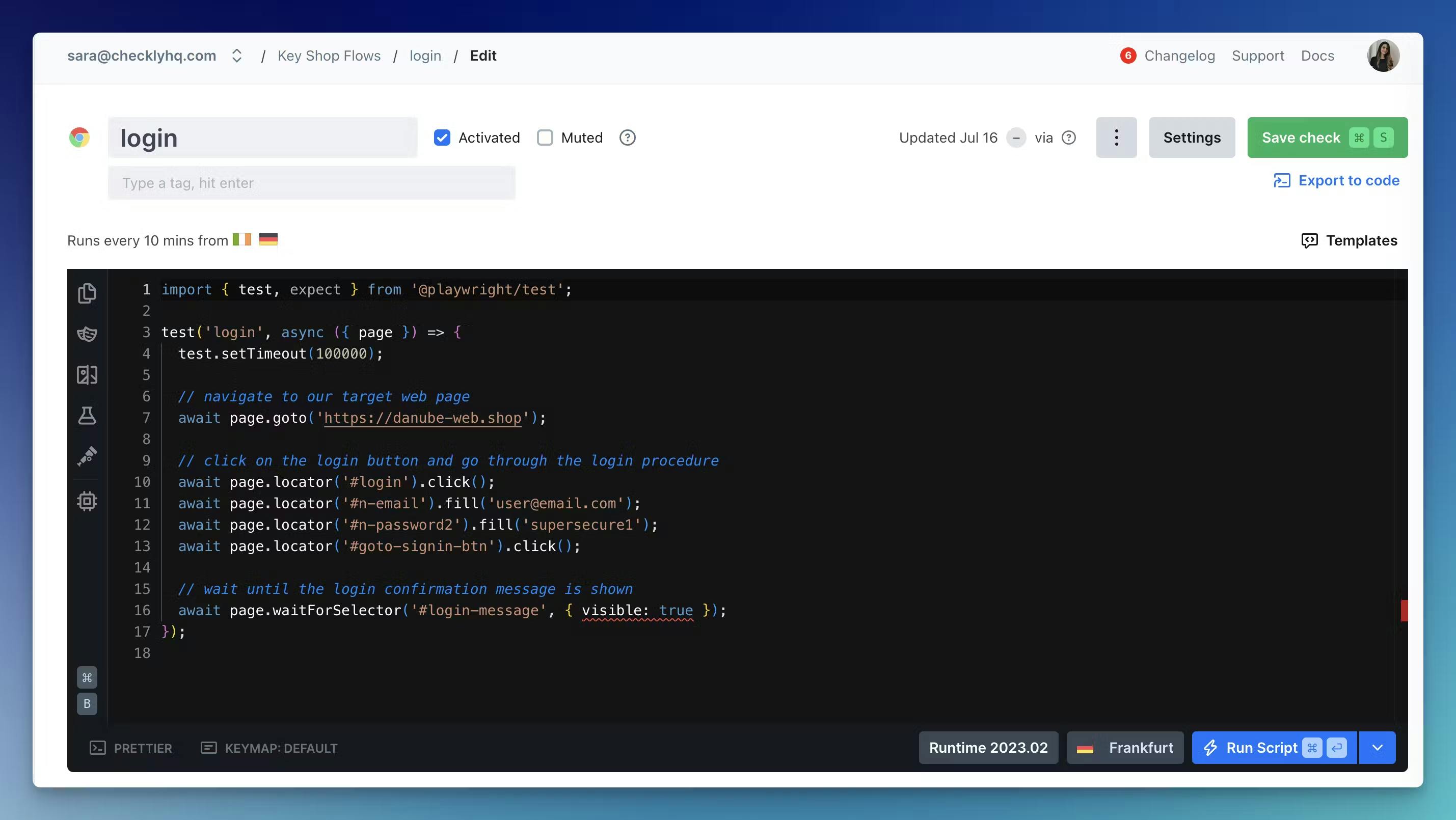
Powerful End-to-End API Testing
Use Playwright and OpenAPI to easily build complex, multi-step API tests that you can reuse to monitor services in production.
Unify Monitoring & Observability
Reuse tests as monitors, get full-stack traces when things go wrong, automatically update status pages, and more with the world's first unified reliability platform.

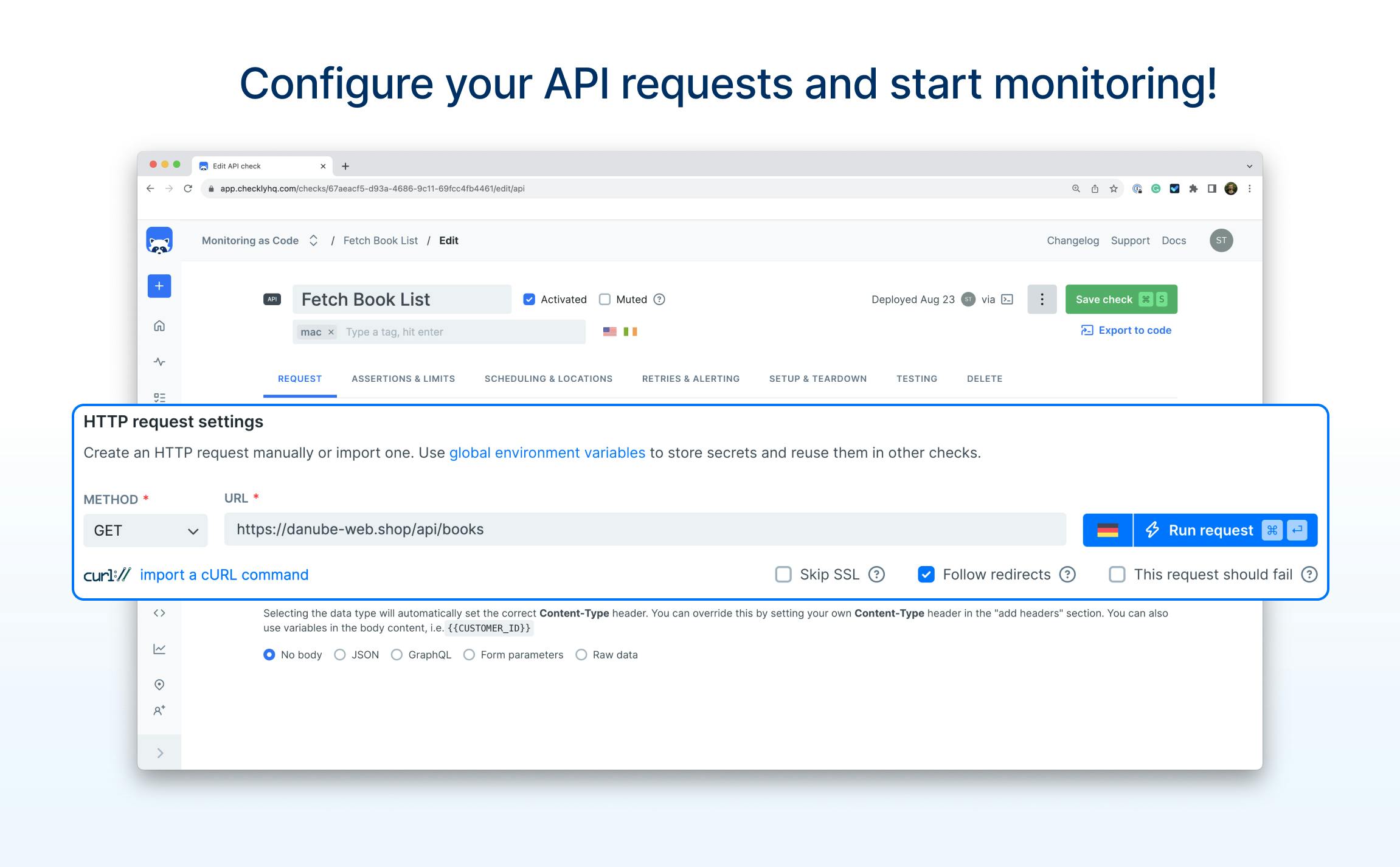
Flexible API Checks
Monitor your API for performance & correctness, run custom JavaScript before and after your check with setup & teardown scripts, and create checks with our monitoring as code workflow.

End to end monitoring on real browsers
Code your headless checks and use distributed browsers to test and monitor your sites with the Playwright testing framework.

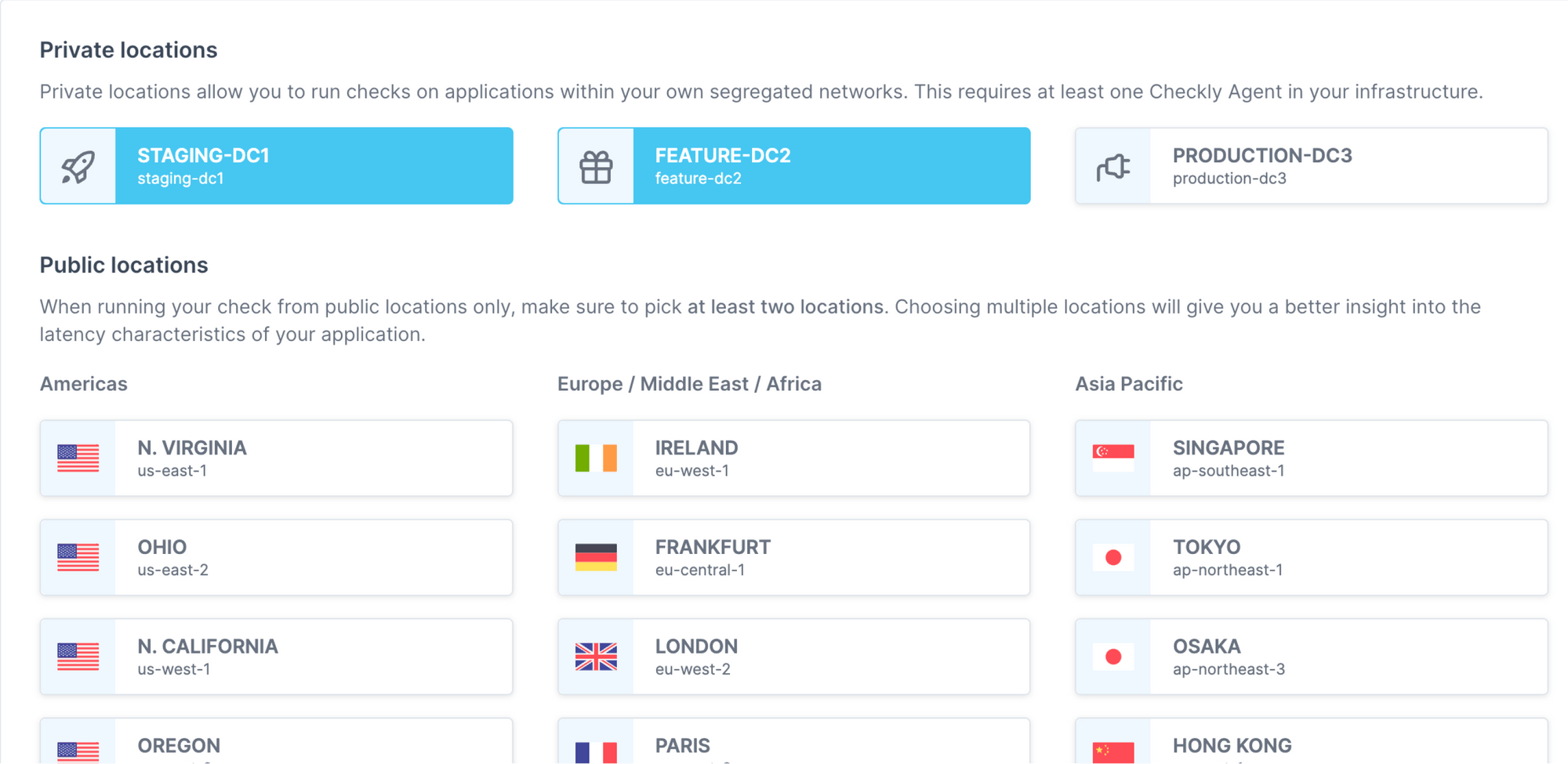
Global Coverage
Get a clear picture of how your services perform for all your users worldwide. Run your checks from over twenty data center locations spread over the Americas, EMEA, Asia Pacific, and Africa.

