We believe monitoring should be set up as code and live in your repository.
Today, we are thrilled to announce that our Checkly CLI is now available to everyone! The CLI is our native tool enabling monitoring as code (MaC). This is a significant achievement for us, and we owe it to our users who beta-tested the CLI and gave us valuable feedback over the past few weeks.
Checkly CLI is GA
The Checkly CLI is transformative in the world of testing and monitoring. It allows you to code, test, and deploy API and browser checks from your code repository to Checkly and run these as tests or as monitors on a schedule 24/7.
With the Checkly CLI you can now get real-time insights, early issue detection, and powerful testing capabilities via npx checkly.
I'm massively excited about customer feedback. Here's what Tobias from CommerceTools had to say about our CLI:

The GA version comes with many additional features. Some highlights are:
- The new
checkly triggercommand allows triggering checks. - The new
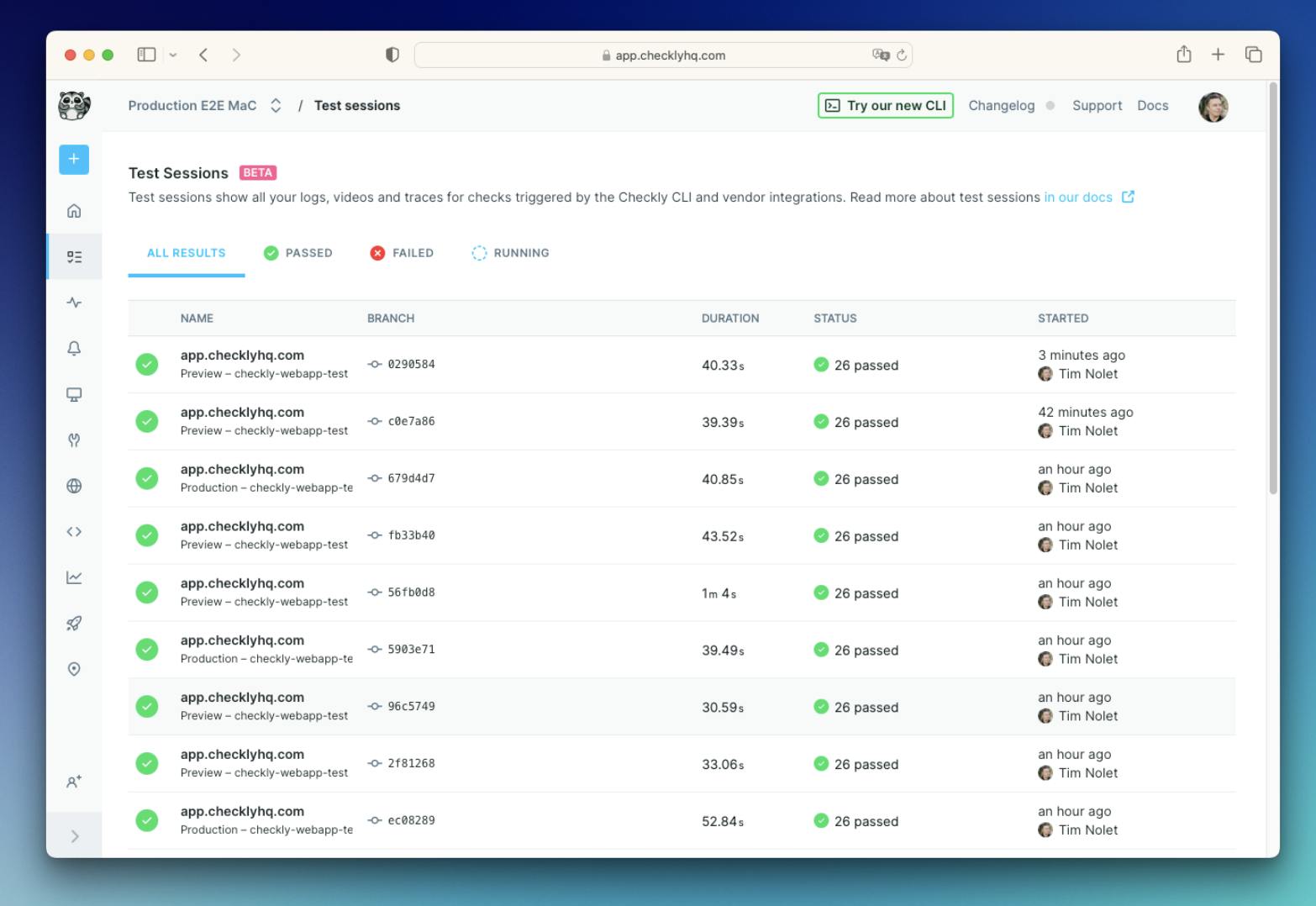
checkly envcommands allow doing CRUD on environment variables. - A test overview shows all your test sessions, recorded via
test --recordortrigger --record. - Create a markdown-based report for your GitHub Action summary by adding the
--reporter=githubflag.
Read about many more exciting features in Tim's blog post.

New website and branding
And that's not all—we also launched a new website and enhanced branding that reflects our commitment to innovation and our ongoing support of the advancement of MaC. We want the new website to help you better understand the functionality and value of MaC and how it can improve, streamline, and scale your software development process. In addition, we hope you'll find our new branding modern, fresh, and dynamic—a reflection of the spirit of innovation that we bring to our work every day.

As I said, monitoring should be set up as code and live in your repository. That's why MaC is here to revolutionize how you monitor and test your systems. So come join us in embracing the future of monitoring as code. Explore our website to learn more and feel free to contact us if you have any questions or feedback.
Regards, Hannes