Note: This feature has been deprecated and removed. Please use the Checkly CLI instead.
Welcome to the last day of our first Checkly Launch Week! We already talked about security, our new Playwright test runner and alert enhancements.
Today, I’m delighted to announce that GitHub Sync is going into general availability (GA)! This post goes into the following topics:
- GitHub sync vs. Terraform & Pulumi.
- Syncing strategies.
- Using local file dependencies.
- Runtime specs.
- Next steps for GitHub sync and local workflow.
Power your Browser checks with your GitHub code
Many customers reported that they’d like to check in their Browser check code into version control and automatically sync it with Checkly.
And while we integrate with Infrastructure as Code (IaC) providers such as Terraform and Pulumi already, many customers didn’t want to introduce a full-fledged IaC solution only to integrate Checkly. So, we embarked on a journey to figure out how we can offer a stellar developer experience to handle, update and version-control Browser checks.
The first step on this path is our new GitHub Sync feature which, after a few months of public beta, now enters General Availability! 🎉
Let me tell you what it’s about. You can also skip to our developer docs.
Strategies to update your Browser check code
GitHub Sync’s overall concept is quickly explained:
- Connect a Browser check with a version-controlled JavaScript file.
- Push new code.
- Checks are automatically synced with the recent commit.
Done. We call this the Sync on Commit strategy. It’s simple and direct.
But this flow doesn’t work for all our customers. For instance, if you’re monitoring your entire application with Browser checks on a one-minute schedule, and you push code to GitHub to trigger a deployment that takes five minutes – what happens then?
Your monitoring and application code just ran out of sync and you risk triggering false alerts, getting people out of bed for no reason. This means syncing code on commit is not always an optimal strategy.
To solve this, we introduced another syncing strategy: Sync on Deployment. When configured, your Browser check code is only updated when Checkly receives a post-deployment hook through one of our integrations (Vercel and GitHub) or using our command line triggers. This avoids false-positive alerts due to your app code and monitoring code not being synced!
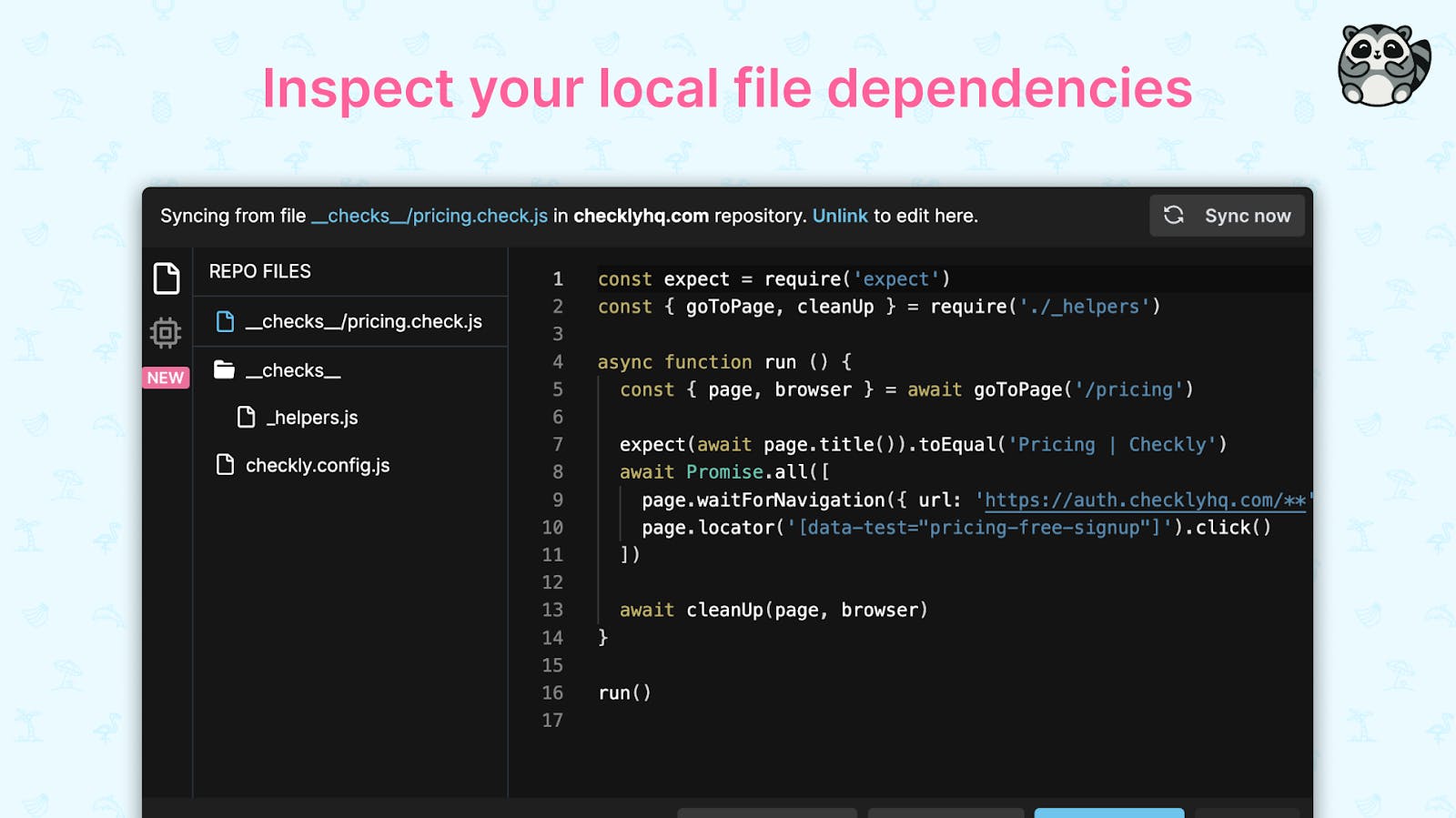
Local dependencies and a new file explorer
With GitHub Sync, Checkly allows you to require local file dependencies so that you can clean up and restructure your code with helper and config files.
This is a groundbreaking new approach to creating extensive monitoring test suites because all your tests can now share common code and your cloud setup matches your local files: it’s almost like unit testing, but for monitoring!
And to be transparent about code powering your Browser checks, we now have a file explorer to show you all your local dependencies.
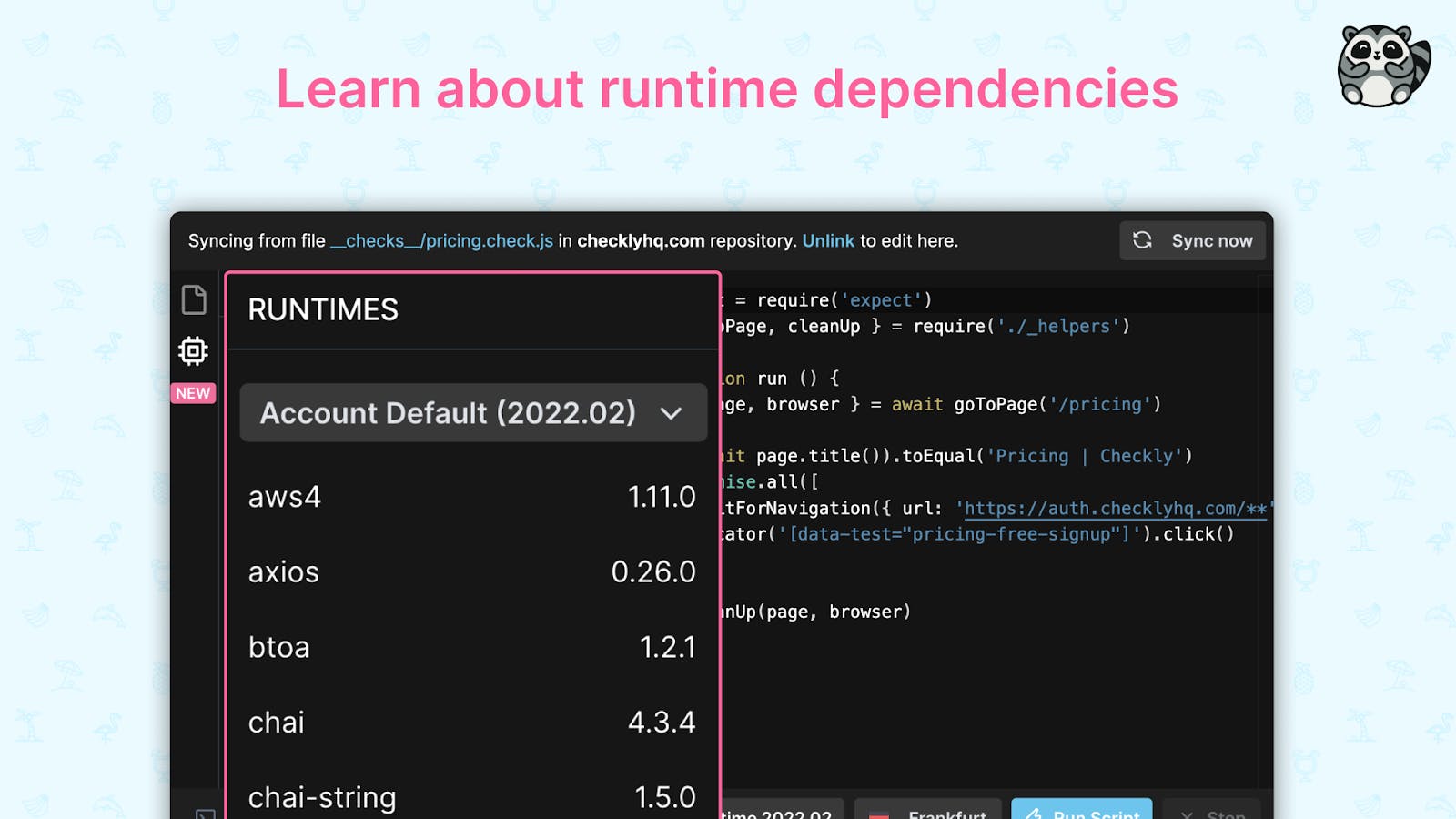
Runtime specs right in sight
To avoid constantly running npm install for all your Browser checks, we invented Checkly Runtimes. A runtime includes a predefined set of dependencies for you to use in your Browser checks.
But sometimes it could be a little tricky to find out about the dependency or Node.js version used in a particular Browser check. To solve this, you can now inspect all runtime dependencies right from the Checkly editor.
Next steps for GitHub sync and local workflow
This GA release of GitHub sync is just one step in a larger set of product features we are building at Checkly. All of these initiatives have share a common thread:
- How can I effectively and easily develop checks from my local machine?
- How can I iterate and share these checks with teammates or across teams?
- How can I customize and hack my own specific monitoring and E2E testing so Checkly alerts me on exactly the things I care about?
In essence, we want connect Checkly to the developer workflow as seamlessly as possible: write code, run and debug it locally, push and deploy.
In the coming weeks and months we will introduce more features, libraries, integrations and documentation to enable Checkly users to adapt the workflow described above.
The future is exciting: onwards!
And that’s a wrap for Checkly’s first Launch Week! We covered alerting enhancements, the new Playwright test runner, the successful completion of our SOC2 Type 1 audit and now GitHub Sync.
I’ll continue to keep you posted on what's coming next for Checkly. Until then, drop in and say Hi in our new community Slack!
Take care and happy monitoring.
Note: This feature has been deprecated and removed. Please use the Checkly CLI instead.