After weeks of writing, researching and hopefully enough proofreading, we just launched a living collection of practical guides on leveraging headless browser tools (starting with Puppeteer and Playwright) for testing, monitoring, scraping, performance measuring and more. We called it theheadless.dev. This article is about the different approaches we tried in contributing ideas to the Puppeteer community, as well as the principles that guide our latest contribution.

Our journey with Puppeteer
Since the beginning, Checkly's browser check product has been based on Puppeteer. Until recently, though, quality resources on this tool were hard to find. We particularly felt there was a lack of practical guides that added to the API docs on GitHub, or provided runnable code examples of real-world scenarios. The underlying worry was that this gap would effectively stunt the growth of Puppeteer.
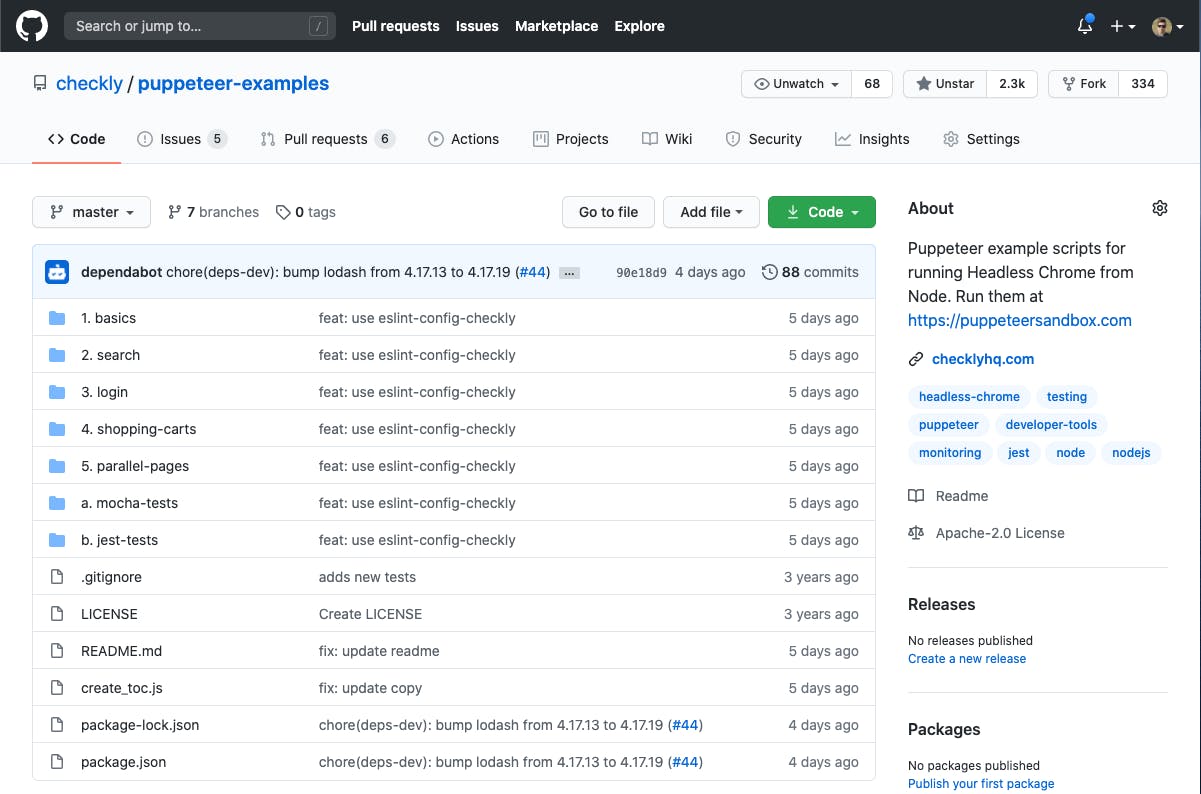
At Checkly, we always strive to contribute to Puppeteer's community. Our first initiative was a public example repository on GitHub, where people soon started contributing additional snippets covering popular automation scenarios.

In mid-2018, we followed up with the open-source Puppeteer Recorder Chrome extension. The goal to make it easier to get started with Puppeteer scripts. We got great feedback along the way, and today the project stands tall with 8500+ stars on GitHub.
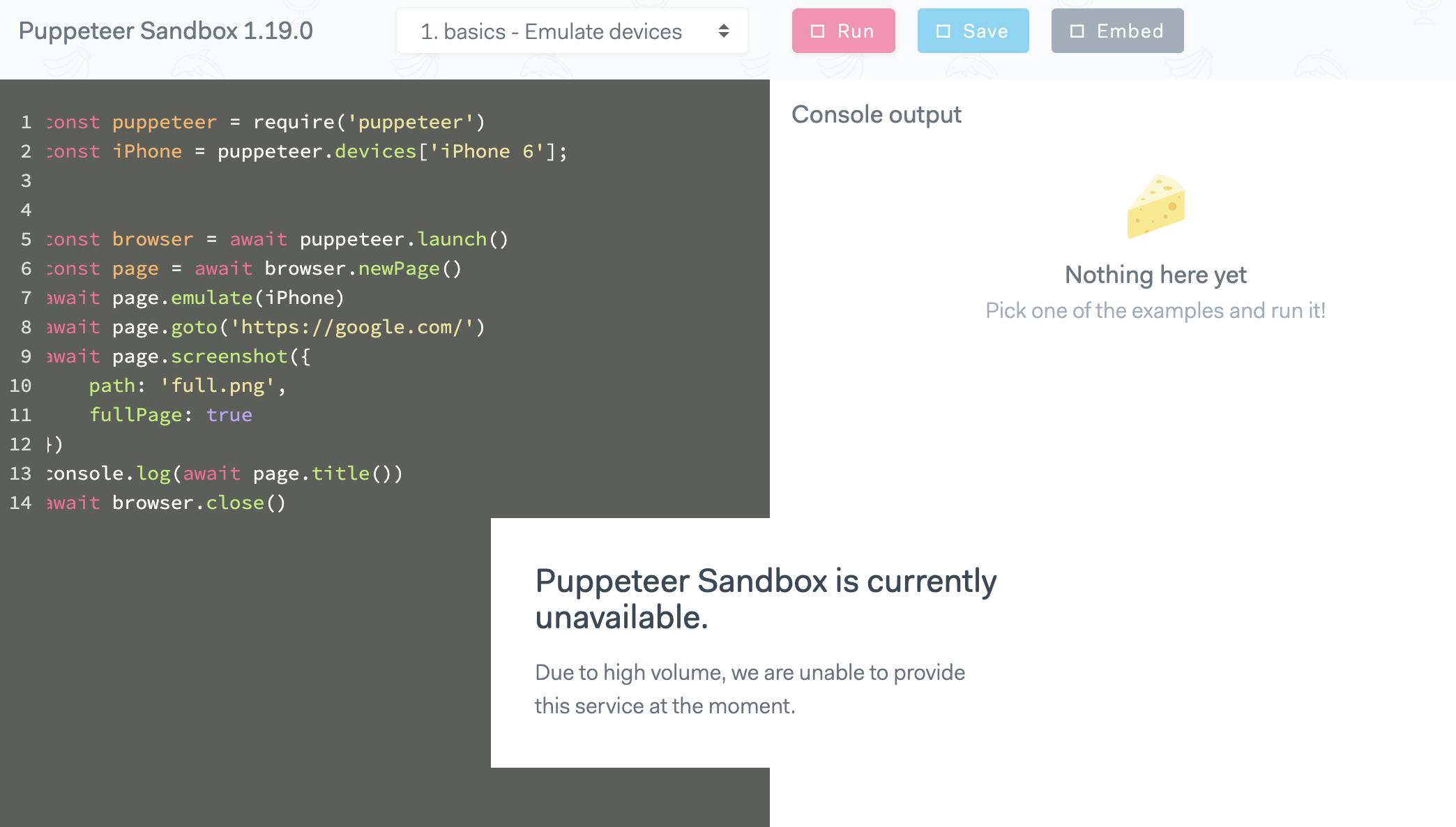
We did not always succeed: sometime after publishing our popular free sandbox for Puppeteer, we had to take it down due to repeated abuse. This did not demotivate us! We knew a lot of the usage was coming from people legitimately wanting to play around with Puppeteer for learning purposes. And so we moved on.

Up until this point, every single time we had engaged with the community we had received a strong positive reaction. Once more, we started thinking what else we could do to blow additional wind in Puppeteer's sail. Also, Playwright appeared on the scene, promising to deliver more where Puppeteer fell short. So we picked up the pace and decided we should feature it in our contributions going forward.
Writing the guides we wanted to read
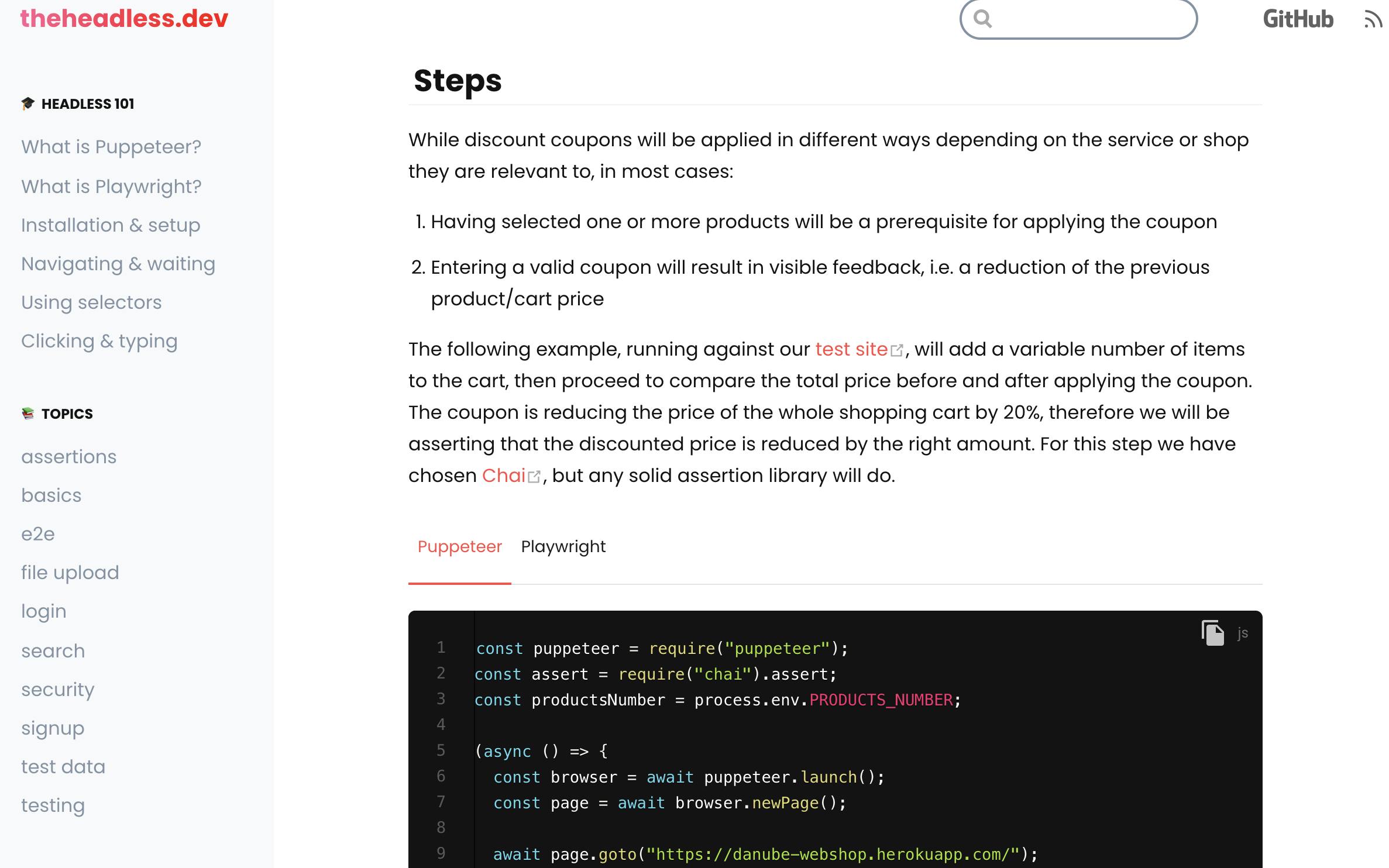
We reconvened and first exchanged ideas during coffee breaks, on Slack, then again in meeting rooms and on shared documents on Notion. Finally, we settled on a tried-and-true formula: we would build a community website filled with guides.
But not just any guides, rather the ones that we felt were missing when Checkly was starting out. And we were keen on giving it a good twist. We would focus on:
- Covering Puppeteer & Playwright side-to-side from the beginning
- Providing ready-to-run, self-sufficient code examples whenever possible
- Giving others in the community the opportunity to contribute
- Bridging the gap between theory and practice with experience from the field

The last point is particularly dear to us. The team at Checkly has significant experience in the monitoring, testing and ops fields, and we wanted to share both the "concepts" around headless, as well as the hard, practical lessons learned over the years by building, monitoring and testing SaaS.
The road ahead
In our space, community resources cannot stay relevant without significant, continued investment. We do not know what theheadless.dev will look like a year from now, but for now we will be focusing on:
- Refining the basics to help beginners get started quickly
- Adding more advanced content for expert users
- Keeping up to date with changes to Puppeteer and Playwright
Checkly has a small team behind it, but we believe that the energy and enthusiasm we have witnessed in the Puppeteer and Playwright community will act as a multiplier on every effort we spend to expand our latest creation.
banner image includes: "Hakone, 10th Station of the Tokaido". Utagawa Hiroshige*, 1834, Japan.* Source

